How to use Flutter font awesome icon ?
- 2021年11月12日
- 技術情報

Need an icon not in Material?
The material design offers many helpful patterns, including a great set of icons. But they are not the only icons out there. Font awesome’s icon are truly, well, iconic. Luckily, with font_awesome_flutter package, including them in our flutter app.
It’s too simple so let’s build with simple app including flutter font awesome icon.
Firstly, we need to add font_awesome_flutter package in our pubspec.yaml file.
dependencies:
font_awesome_flutter: ^9.2.0For use font_awesome_flutter package, we will need to import this package .
import 'package:font_awesome_flutter/font_awesome_flutter.dart';To start the two components of Material Icons– wrapping with Icon and the inner icon_data value. Icons.menu is a default material icon. We will use this icon in our app.
Icon(Icons.menu)To change icon size and color:
Icon(FontAwesomeIcons.user,
size: 50, //Icon Size
color: Colors.white,
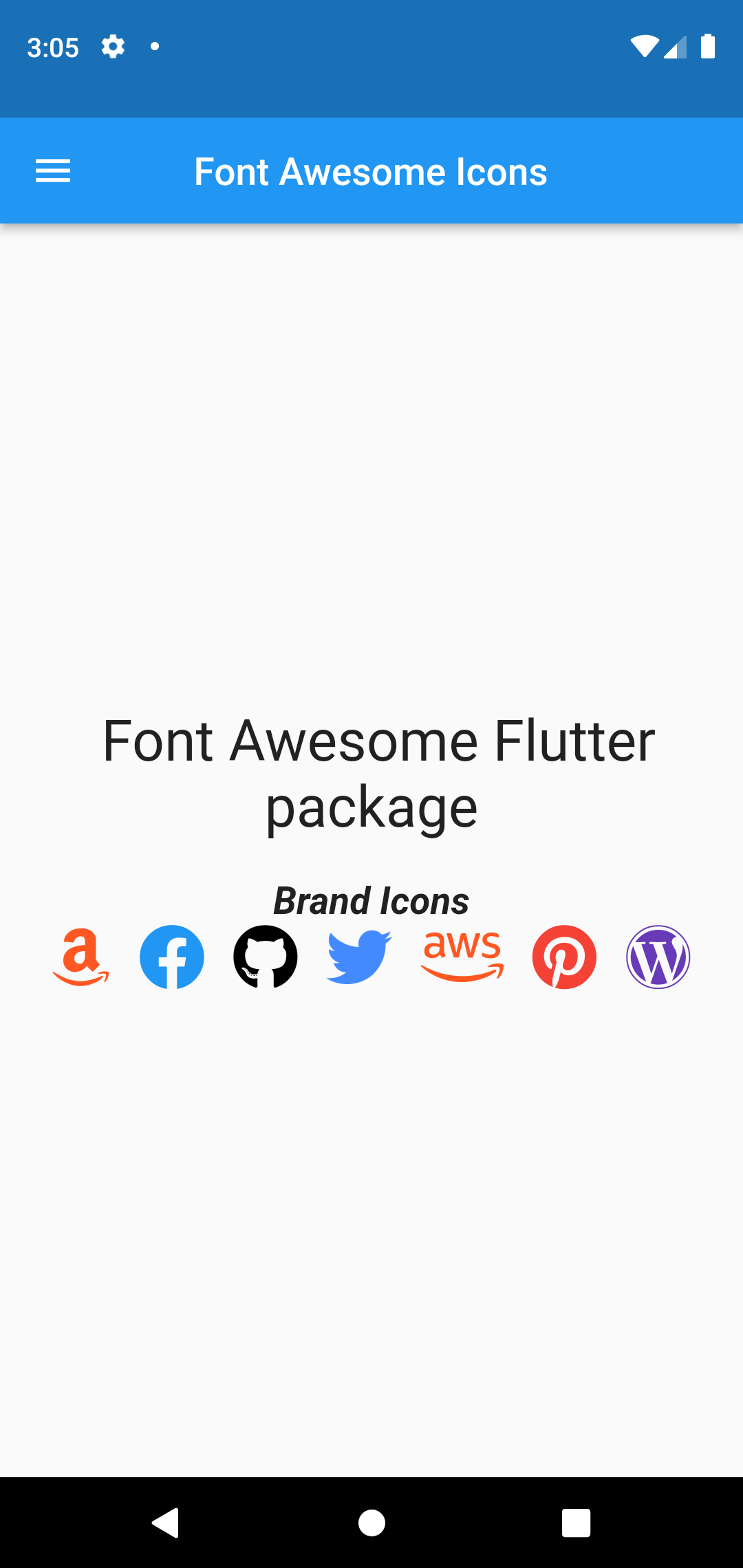
)Use with FaIcon widget and let’s build a simple app then find out fond awesome icon usage!
return Scaffold(
appBar: AppBar(
centerTitle: true,
leading: Icon(Icons.menu),
title: const Text("Font Awesome Icons")
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(" Font Awesome Flutter package",textAlign:TextAlign.center,style: TextStyle(fontSize: 30),),
const SizedBox(height: 20,),
//brand Icons
const Text("Brand Icons",textAlign: TextAlign.start,style: TextStyle(fontWeight: FontWeight.bold,fontStyle:FontStyle.italic,fontSize: 20),),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
FaIcon(FontAwesomeIcons.amazon,color: Colors.deepOrange,size: 35,),
SizedBox(width: 15,),
FaIcon(FontAwesomeIcons.facebook,color: Colors.blue,size: 35,),
SizedBox(width: 15,),
FaIcon(FontAwesomeIcons.github,color: Colors.black,size: 35,),
SizedBox(width: 15,),
FaIcon(FontAwesomeIcons.twitter,color: Colors.blueAccent,size: 35,),
SizedBox(width: 15,),
FaIcon(FontAwesomeIcons.aws,color: Colors.deepOrange,size: 35,),
SizedBox(width: 15,),
FaIcon(FontAwesomeIcons.pinterest,color: Colors.red,size: 35,),
SizedBox(width: 15,),
FaIcon(FontAwesomeIcons.wordpress,color: Colors.deepPurple,size: 35,),
],
),
],
),
),
);Hope you enjoy flutter new things!
By Ami
asahi at 2021年11月12日 10:00:00