OpenAI GPT API(13) WebAppでの活用
- 2023年9月21日
- AI
本記事は前回の「OpenAI GPT API(12) WebAppでの活用」の続きです。
今回はOpenAIライブラリのインポートと動作確認をおこないます。
ライブラリのインポート
app.pyに以下を追記してライブラリのインポートをおこないます。
不可視ファイル.envの作成をおこないOPENAI_API_KEYの設定をおこないます。
import openai
from dotenv import dotenv_values
config = dotenv_values('.env')
openai.api_key = config["OPENAI_API_KEY"]
OpenAI APIの動作確認
いったんここで動作確認をします。
ルートディレクトリでテンプレートhtmlを呼び出す処理をいったんコメントアウトして
OpenAI API連携を確認するためのテストコードをつくりました。
@app.route("/")
def index():
response = openai.Completion.create(
prompt="Recommend song of Rolling Stones: ",
model="text-davinci-003"
)
return response["choices"][0]["text"]
# return render_template("index.html")
ライブラリのインポートやAPIキーの設定が問題なくできていれば、
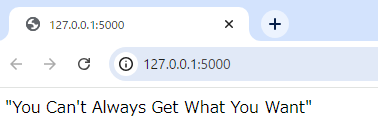
http://127.0.0.1:5000/ にアクセスしたらストーンズのおすすめ曲が表示されます。

ブラウザでアクセスして上記のようにストーンズの代表曲が表示されることが確認できました。
次回はフロントエンドとサーバーと連携するためのPOSTのエンドポイントを作成します。
木曜日担当:nishida
nishida at 2023年09月21日 10:00:00