DataTablesを使用したテーブル生成とサーバーサイド連携(3)
- 2022年2月17日
- 技術情報
今回はDataTablesを使用したテーブル生成方法とサーバーサイド連携方法をシェアしたいと思います。
前回の記事「DataTablesを使用したテーブル生成とサーバーサイド連携(2)」で作成した動作確認用のスクリプトを実行して動作確認をおこないます。
前回のスクリプトの動作確認結果
Chromeブラウザを使用して動作確認をおこなったところ、以下のエラーが表示されました。

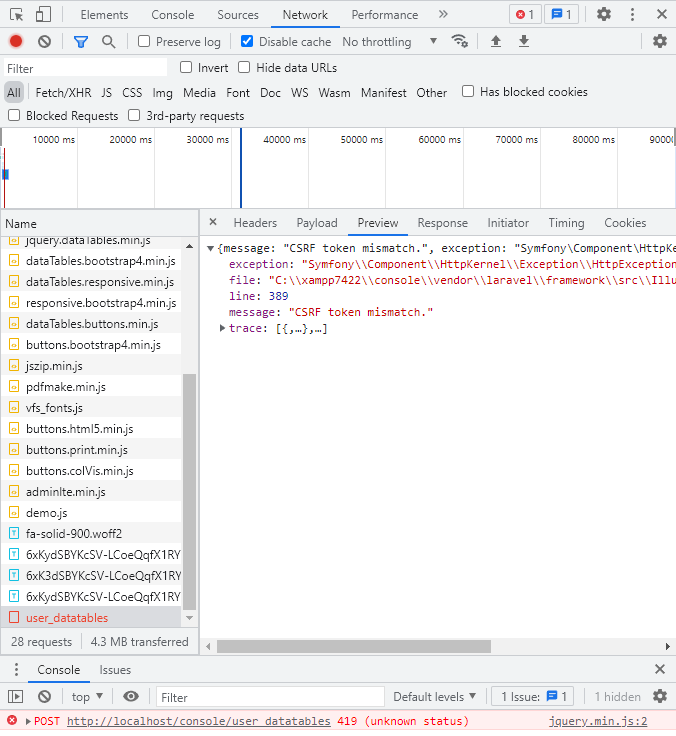
さらに詳細を確認するためにChromeブラウザのDevToolsを使用してNetworkタブのuser_datatablesアクセス時の情報を確認しました。

上記に記載されている通り、”CSRF token mismatch.”が原因のようです。Laravelではpostされる場合、CSRF tokenの検証がデフォルトで有効化されています。
いったんCSRF tokenの検証を外してみます。CSRF tokenの検証を外すには\app\Http\Middleware\VerifyCsrfToken.php に以下を追記します。
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array
*/
protected $except = [
'user_datatables',
];
}
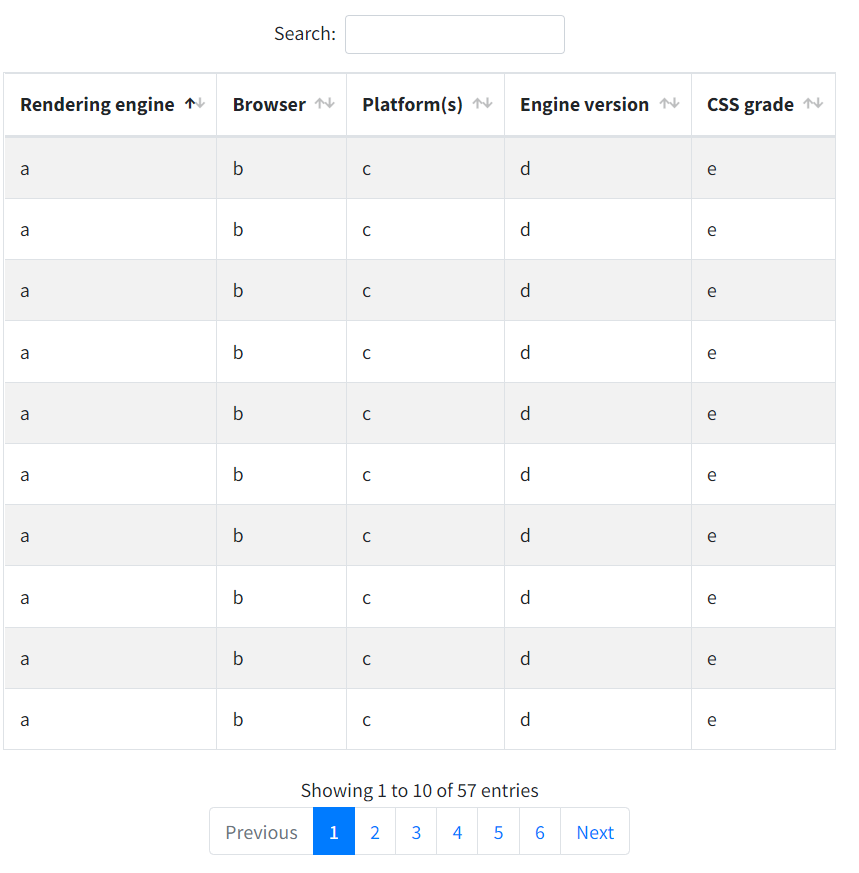
この設定により以下のようにサーバーサイドから返却されたjsonをDataTablesに反映して表示されることが確認できました。

初期表示としては問題なく表示できることが確認できました。
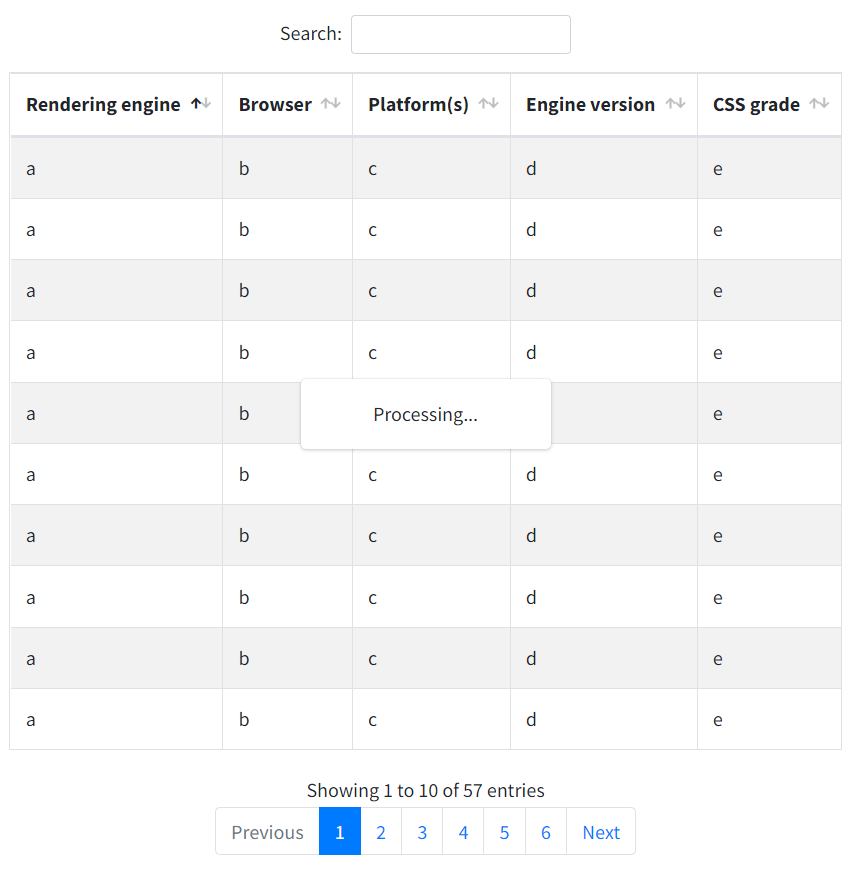
しかしページングボタンなど画面表示を更新する処理をおこなった場合に、以下のように「Processing…」と表示されたまま画面が固まってしまうという別の問題があります。

次回はこの問題の原因と解決の方法について説明いたします。
また現時点ではDataTablesに固定データが表示されているだけの状態なので、データベースから取得した値の反映、ソート処理、検索処理などを追加していきたいと思います。
木曜日担当:nishida
nishida at 2022年02月17日 10:00:00