CakePHP フォームヘルパー(1)
- 2020年1月09日
- 技術情報
今回はCakePHPの「フォームヘルパー」という機能を使用して、入力フォーム用のHTMLを生成させる方法の説明をおこないたいと思います。
本記事は前回の記事「CakePHP コントローラとビューの連携」の続きです。
フォームヘルパーを使用した実装例
CakePHPのテンプレートファイル(拡張子「ctp」)にフォームヘルパーを使用した実装をおこないます。
前回の例と同様に「SampleController」の「index」メソッドと連携するビューテンプレートに記述をおこなっていきますので、編集するファイルのパスは以下のようになります。
C:\xampp\htdocs\mycakeapp\src\Template\Sample\index.ctp
CakePHPの「フォームヘルパー」を使用する場合、フォームの各要素を以下のタグの中に記述します。
<?=$this->Form->create(null, ['url' => ['controller' => 'sample', 'action' => 'index'], 'type' => 'post'])?>
<!-- この中にフォームの各要素を記述します。 -->
<?=$this->Form->submit('送信')?>
<?=$this->Form->end()?>上記のコードの解説:
1行目はフォームの開始タグを生成しています。第1引数では、連携するModel(今回はnullに設定しています)、第2引数では、連携するコントローラーとアクションメソッド(前回の例と同様に「SampleController」の「index」メソッドと連携するように記述しています)、およびパラメータの送信方法(‘post’)を指定しています。
5行目は送信(submit)ボタンを生成しています。
7行目はフォームの終了タグです。
以上のようにフォームヘルパーの開始・終了タグおよびSubmitボタンの入力ができたら、その中に入力フォームの各項目を配置していきます。
今回は、実際の入力フォームでよく使用される以下の5種類の入力項目を配置していきたいとおもいます。
・テキストボックス
・チェックボックス
・ラジオボタン
・セレクトボックス(単数選択)
・セレクトボックス(複数選択)
<?=$this->Form->create(null, ['url' => ['controller' => 'sample', 'action' => 'index'], 'type' => 'post'])?>
テキストボックス<br>
<?=$this->Form->text('txt');?><br><br>
チェックボックス<br>
<?=$this->Form->checkbox('chk1', ['id'=>'chk1']);?>
<?=$this->Form->label('chk1', 'チェック1');?>
<?=$this->Form->checkbox('chk2', ['id'=>'chk2']);?>
<?=$this->Form->label('chk2', 'チェック2');?>
<br><br>
ラジオボタン<br>
<?=$this->Form->radio('radio',[
['text'=>'ラジオA', 'value'=>'radioA', 'checked'=>true],
['text'=>'ラジオB', 'value'=>'radioB']
]);?><br><br>
セレクトボックス<br>
<?=$this->Form->select('select', [
'sel1'=>'セレクト1', 'sel2'=>'セレクト2', 'sel3'=>'セレクト3'
]);?><br><br>
セレクトボックス(複数選択)<br>
<?=$this->Form->select('selectmulti', [
'sel1'=>'セレクト1', 'sel2'=>'セレクト2', 'sel3'=>'セレクト3'
],[
'multiple'=>true,
'size'=>3
]);?><br><br>
<?=$this->Form->submit('送信')?>
<?=$this->Form->end()?>以上のようにフォーム内の各項目の記述が完了したら、実際にどのように表示されるのかブラウザで確認をおこないます。
確認用URL:
http://localhost/caketest/sample
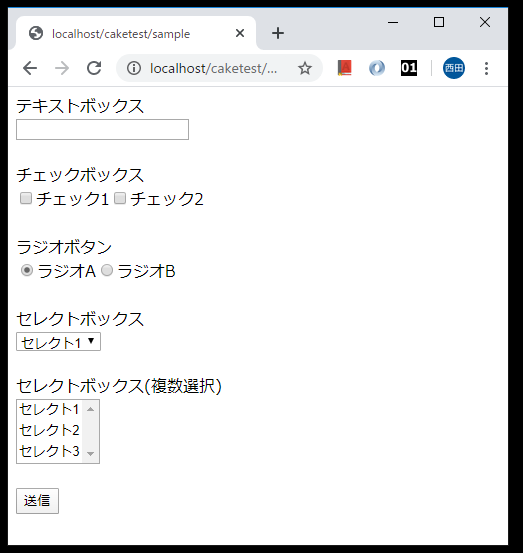
ブラウザでは以下のように表示されました。

ソースコードを表示させてHTMLの確認をおこなうとCakePHPのフォームヘルパーは、以下のようなHTMLコードを生成させていることが確認できました。
<form method="post" accept-charset="utf-8" action="/caketest/sample"><div style="display:none;"><input type="hidden" name="_method" value="POST"/><input type="hidden" name="_csrfToken" autocomplete="off" value="a5aba20d3112bd73c74294e5e84d87d086ff312f9996822810496eead7d165798e76575feafe7aad0302e7ba9771b0ccc2dd30f30c4754182f33f36803ddbbd1"/></div>
テキストボックス<br>
<input type="text" name="txt"/><br><br>
チェックボックス<br>
<input type="hidden" name="chk1" value="0"/><input type="checkbox" name="chk1" value="1" id="chk1"><label for="chk1">チェック1</label><input type="hidden" name="chk2" value="0"/><input type="checkbox" name="chk2" value="1" id="chk2"><label for="chk2">チェック2</label><br><br>
ラジオボタン<br>
<input type="hidden" name="radio" value=""/><label for="radio-radioa"><input type="radio" name="radio" value="radioA" checked="checked" id="radio-radioa">ラジオA</label><label for="radio-radiob"><input type="radio" name="radio" value="radioB" id="radio-radiob">ラジオB</label><br><br>
セレクトボックス<br>
<select name="select"><option value="sel1">セレクト1</option><option value="sel2">セレクト2</option><option value="sel3">セレクト3</option></select><br><br>
セレクトボックス(複数選択)<br>
<input type="hidden" name="selectmulti" value=""/><select name="selectmulti[]" multiple="multiple" size="3"><option value="sel1">セレクト1</option><option value="sel2">セレクト2</option><option value="sel3">セレクト3</option></select><br><br>
<div class="submit"><input type="submit" value="送信"/></div></form>
次回は今回作成したフォームで入力した値をコントローラー側で受け取る方法について説明いたします。
木曜日担当:nishida
nishida at 2020年01月09日 10:00:40