新人日誌7
- 2019年3月13日
- 他の話題
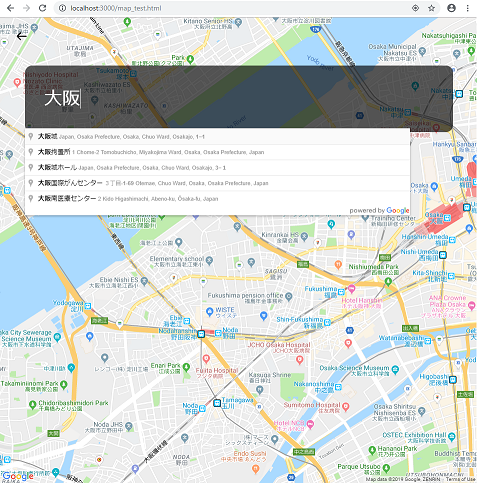
Webブラウザ上で、Google map関連APIの
google.maps.places.Autocomplete を使って、
検索候補の自動入力を追加して、場所検索を便利にしてみます。

Autocompleteの使い方はとても簡単です。
var [任意の変数]= new google.maps.places.Autocomplete(inputtext, options);で作成します。
一つ目の引数inputtextには
ユーザーが入力し、オートコンプリートの結果を受け取るinput要素を指定します。
二つめの引数optionsには
var options = {
//候補としてほしい場所情報typeを指定
types: ['establishment'],
//優先して検索する範囲を指定
bounds: bounds,
//国、地域を限定したい場合に指定する
componentRestrictions: {country: 'ja'}
}といった候補を絞るための情報を作成し、
これを指定します。
基本的にはこれだけで使えます。
ですが、iOSのブラウザではもうすこし処理を追加しないと、
選んだサジェスト候補がinputテキスト要素に反映されません。
//iOSデバイスなら
if (navigator.userAgent.match(/(iPad|iPhone|iPod)/g)) {
//500ミリ秒後に
setTimeout(function () {
//pac-containerで'touchend'でバブリングしないように
var container = document.getElementsByClassName('pac-container')[0];
container.addEventListener('touchend', function (e) {
e.stopImmediatePropagation();
});
}, 500);
}これでiOSでも
google.maps.places.Autocomplete
が使えます。
参考記事
https://developers.google.com/maps/documentation/javascript/places-autocomplete
https://gist.github.com/schoenobates/ef578a02ac8ab6726487
水曜担当:Tanaka
tanaka at 2019年03月13日 10:00:17