CakePHP フォームヘルパー(2)
- 2020年1月16日
- 技術情報
本記事は前回の「CakePHP フォームヘルパー(1)」の続きです。
前回はCakePHPの「フォームヘルパー」という機能を使用して、入力フォーム用のHTMLを作成しました。
今回はそのフォームを使用して送信(Submit)された値をコントローラー側で受け取る方法を説明いたします。
Chromeデベロッパーツールでの確認
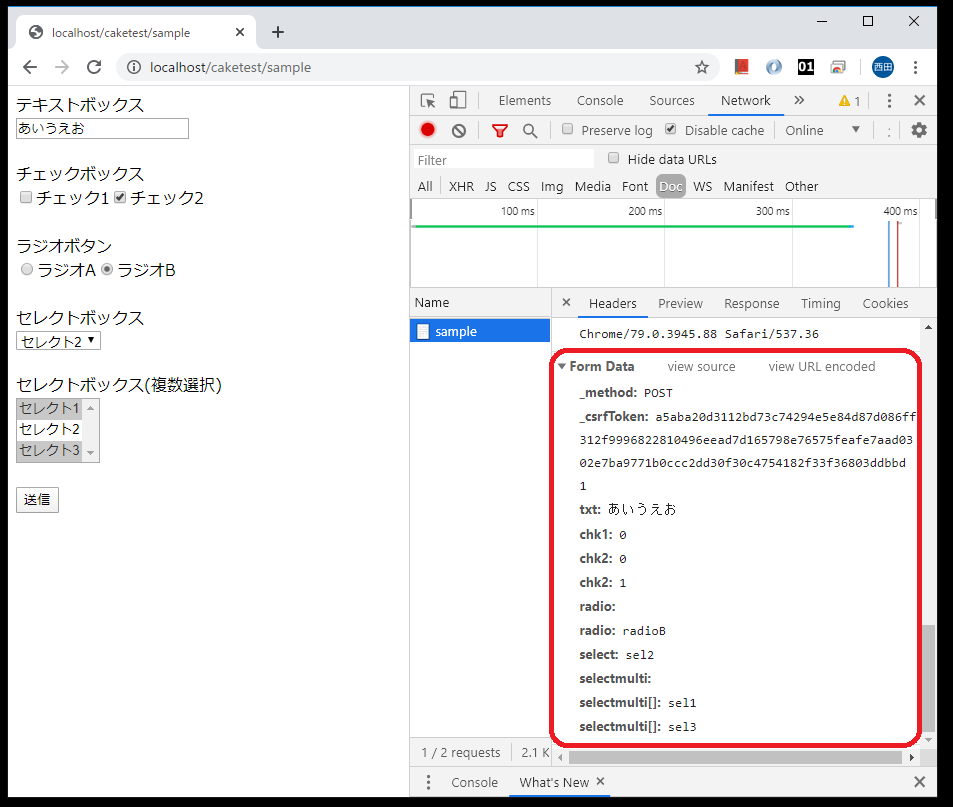
Chromeデベロッパーツールで値がPOST送信されていることを確認します。
Chromeブラウザで「F12」ボタンを押下して、デベロッパーツールを表示させ、「Network」タブを開きます。
前回の「CakePHP フォームヘルパー(1)」 で作成した入力フォームに適当な値を入力して「送信」ボタンをクリックすると
以下のようにHeadersタブの「Form Data」欄でPOSTされた値を確認することが可能です。

コントローラー側での値の受け取り
「フォームヘルパー」によるフォーム作成時に以下のような記述でフォームの開始タグの生成をおこないました。
<?=$this->Form->create(null, ['url' => ['controller' => 'sample', 'action' => 'index'], 'type' => 'post'])?>上記の記述の第2引数で、連携するコントローラーとアクションメソッド(「SampleController」の「index」メソッドと連携するように記述しています)、およびパラメータの送信方法(‘post’)を設定していますので、postされたパラメータはコントローラー(C:\xampp\htdocs\caketest\src\Controller\SampleController.php)内のindexメソッドで受け取ることができます。
SampleController.phpでpostされた値を受け取る処理を記述します。
<?php
namespace App\Controller;
use App\Controller\AppController;
class SampleController extends AppController
{
public function index()
{
$this->viewBuilder()->autoLayout(false);
//postの場合の処理
if($this->request->isPost()){
$this->set('postdata', $this->request->data['txt']);
}else{
$this->set('postdata',[]);
}
}
}上記の例ではpostされた場合、’txt'(テキストボックス)に入力された値を取り出して、’postdata’にセットしています。
ページの初期表示の際は、なにもpostされないので、その場合は空の配列を’postdata’にセットしています。
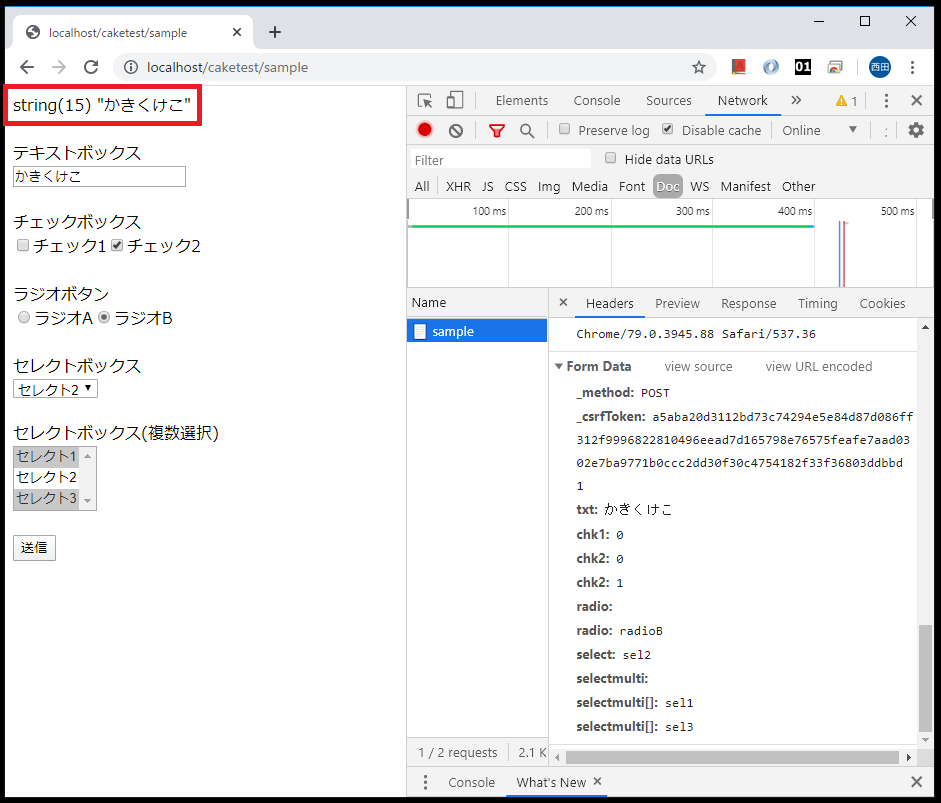
コントローラーで受け取った値(‘postdata’)を画面に表示させて確認するために、index.ctpに以下のコードを追加します。
<?php var_dump($postdata);?>実行結果:

以上の例ではテキストボックスの値のみを取り出しましたが、ラジオボタンやチェックボックスなどの値も同様に取り出すことが可能です。
フォーム内の各要素をまとめて配列として取り出す方法
フォーム内の各項目をひとつずつ取り出すかわりに一度に配列として取り出すことも可能です。
index.ctp を以下のように書き換えます。
<?php var_dump($postdata);?>
<br><br>
<?=$this->Form->create(null, ['url' => ['controller' => 'sample', 'action' => 'index'], 'type' => 'post'])?>
テキストボックス<br>
<?=$this->Form->text('Form1.txt');?><br><br>
チェックボックス<br>
<?=$this->Form->checkbox('Form1.chk1', ['id'=>'chk1']);?>
<?=$this->Form->label('chk1', 'チェック1');?>
<?=$this->Form->checkbox('Form1.chk2', ['id'=>'chk2']);?>
<?=$this->Form->label('chk2', 'チェック2');?>
<br><br>
ラジオボタン<br>
<?=$this->Form->radio('Form1.radio',[
['text'=>'ラジオA', 'value'=>'radioA', 'checked'=>true],
['text'=>'ラジオB', 'value'=>'radioB']
]);?><br><br>
セレクトボックス<br>
<?=$this->Form->select('Form1.select', [
'sel1'=>'セレクト1', 'sel2'=>'セレクト2', 'sel3'=>'セレクト3'
]);?><br><br>
セレクトボックス(複数選択)<br>
<?=$this->Form->select('Form1.selectmulti', [
'sel1'=>'セレクト1', 'sel2'=>'セレクト2', 'sel3'=>'セレクト3'
],[
'multiple'=>true,
'size'=>3
]);?><br><br>
<?=$this->Form->submit('送信')?>
<?=$this->Form->end()?>
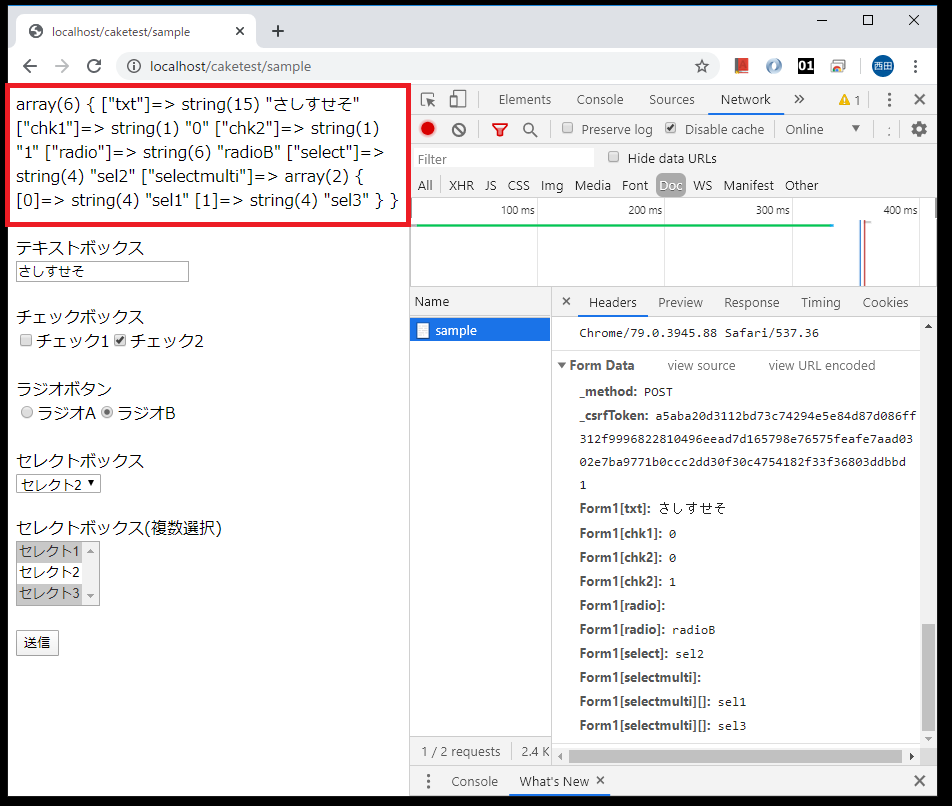
フォーム内の各項目のname属性を指定する部分に「Form1.」を追加しました。
このように記述するとコントローラで値を取り出す際に、以下の記述で、一度にフォーム内の各項目の値を取り出すことができます。
$this->request->data['Form1']$postdataをvar_dumpで表示させた実行結果は以下のようになります。

次回はCakePHPでのデータベース連携方法およびテーブルクラスとエンティティクラスの各役割についての説明をおこないます。
木曜日担当:nishida
nishida at 2020年01月16日 10:00:36