新人奮闘記5
iOS入門
今回から、Xcodeを使ってシンプルな電卓アプリを作成していきたいと思います。
今回は手始めにiPhone5、5s、5cを想定した画面サイズが4インチの端末を対象として作成していきます。
※iOSバージョン、AutoLayOut画面回転等は今回は考慮しません。
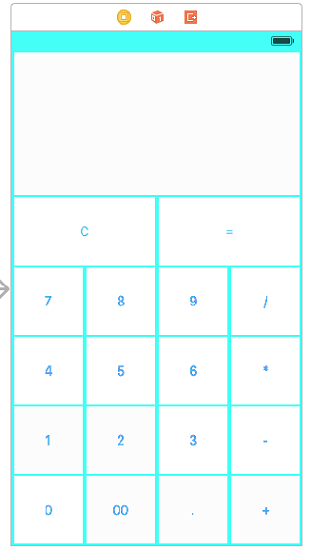
まずは、アプリのイメージを図にしてみます。

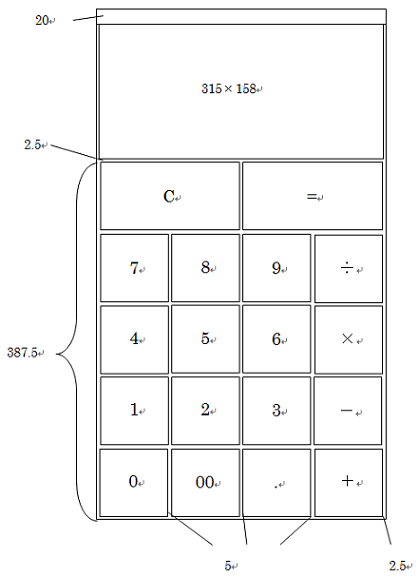
[図の説明]
画面4インチの全体サイズは568px×320pxですから、それを基準にボタンなどのオブジェクトを
配置してみました。
行ごとのオブジェクトの間隔は全て2.5pxに設定しました。
列ごとの間隔は5pxですが、両サイドの淵は、 2.5pxとしています。
ボタンの数は計18個、入力値や計算結果が表示されるラベルを一つ用意しました。
ボタンサイズは75px×75pxの正方形で、(C),(=)ボタンの二つは、75px×155pxとしました。
図の最上部、20pxは、電池残量や、電波状態が表示されるステータスバーなので、こちらも計算にいれました。
それではグラフィカルにドラッグ&ドロップでボタンを配置したりできてしまう、ストーリーボードを使って画面を作成して行きます。
※プロジェクト作成やシュミレーターの設定は割愛させて頂きます。
その前に今回はAutoLayoutは使いませんので、show the File inspectorタブから
Use Auto Layout のチェックを外しました。デフォルトではチェックが入っています。
[オブジェクトの配置]
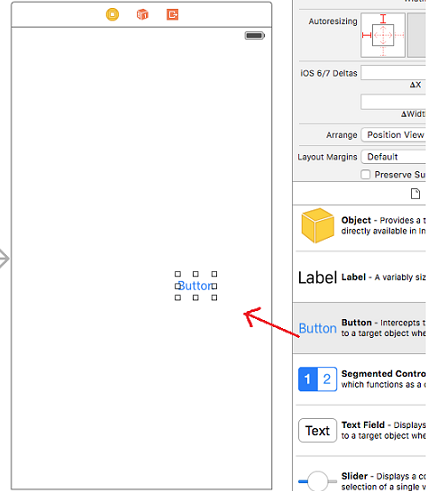
Show the Object libraryタブをクリックすると、たくさんのオブジェクトが用意されています。
ここからViewへドラッグ&ドロップで、適当に配置してみたいと思います。


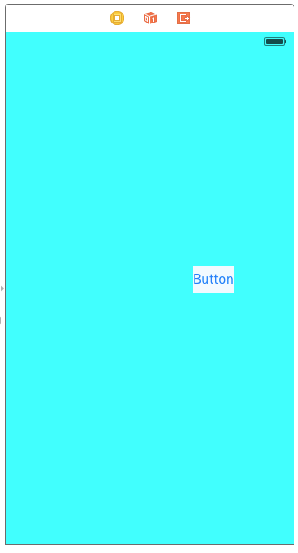
ボタンと背景の色を区別するため、View->Show the Attributes inspector->Background
にて背景色をターコイズに変更してみました、ボタンの色も同じようにホワイトに変更しています。
これで、ボタン配置の準備は整いました。
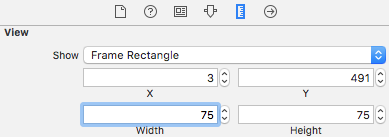
ボタンを選択した状態でShow the Size inspectorタブからWidth、Heightを設定します。
この時、x、yの値に注意が必要で、Viewの左上が0,0となり。ボタンの左上を基準としてViewへ配置していきます。
例えばxが0ならボタンはViewの左端にぴったりと張り付き、320とするとViewをはみ出して右サイドの画面外に描画されます。
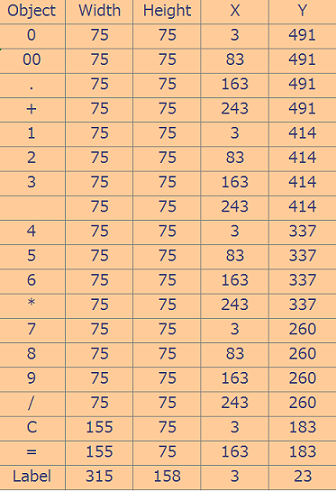
これを考慮して配置していきますが、オブジェクトそれぞれのプロパティを表に示します。
※細かな計算は省略します。

各オブジェクトのプロパティを表の値に設定していきます。

このようにボタンやラベルを一つずつ設定していきます。
[結果]

画面の作成は完了しましたが、非常に手間に感じちゃいました。
近日中にもAutoLayoutで作ってみたいと思います。
今回は画面作成のみとなりますが、次回は動作するように実装していきたいと思います。
keny
admin at 2016年07月21日 10:00:55